科普-为自己的博客免费加上小绿锁

在如今的HTTPS大当其道的情况下自己的博客要是还没有用上。作为互联网的螺丝钉(码农)岂不是很没面子。
使用CLOUDFLARE
这里使用CLOUDFLARE来提供HTTPS服务。
- 在其官网进行注册,按照提示添加好自己的域名即可。
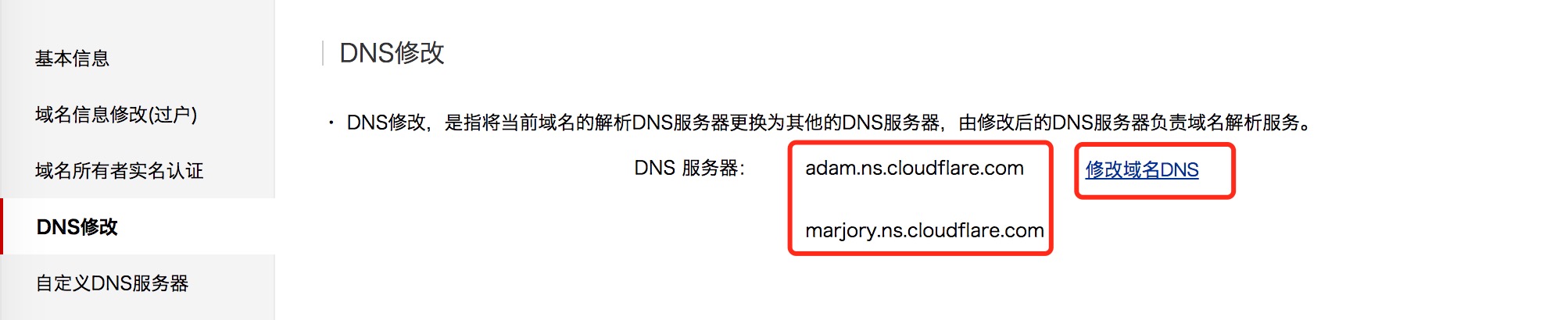
- 之后需要在自己域名的提供商处修改
DNS服务器,我是在万网购买的修改后如下图:
其中的DNS服务器地址由CLOUDFLARE是提供的。
修改完成之后通常需要等待一段时间才能生效。 - 接着在
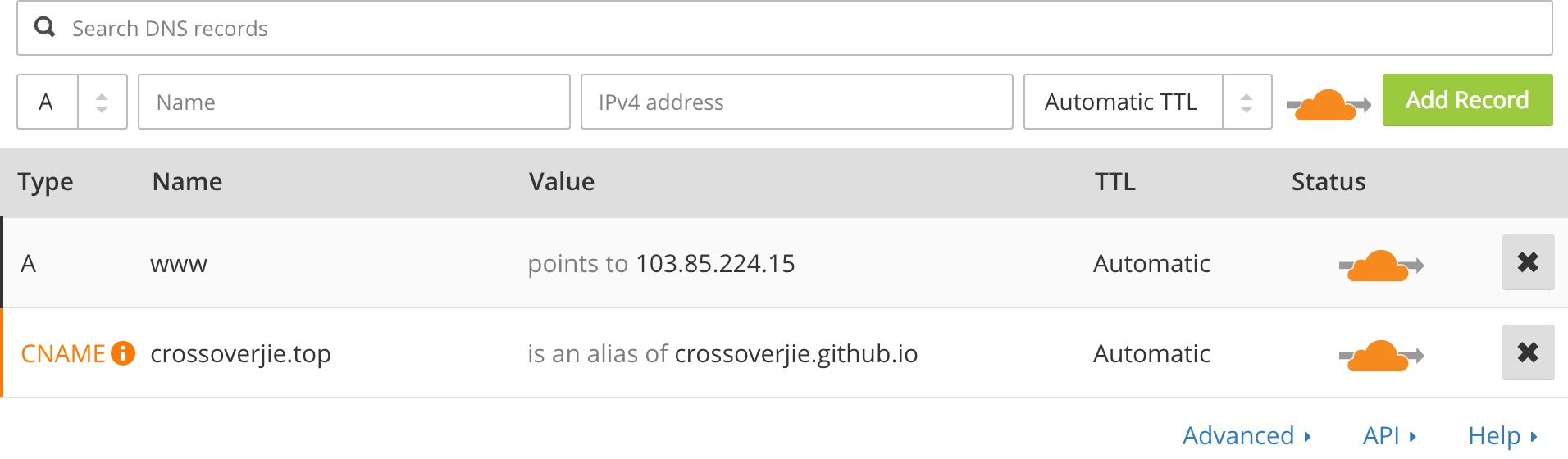
CLOUDFLARE配置DNS解析:
点击CLOUDFLARE顶部的DNS进行如我上图中的配置,和之前的配置没有什么区别。
等待一段时间之后发现使用HTTP,HTTPS都能访问,但是最好还是能在访问HTTP的时候能强制跳转到HTTPS.
- 在
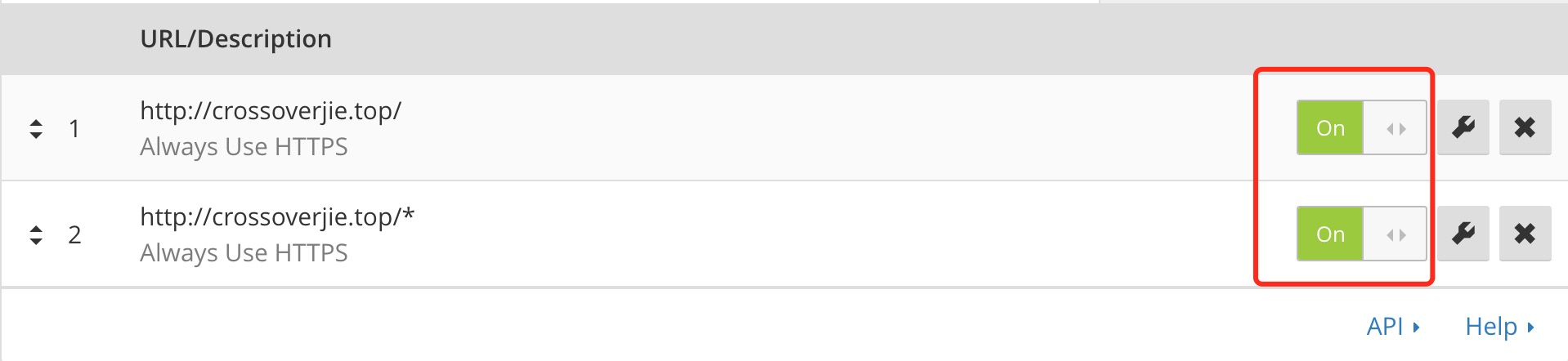
CLOUDFLARE菜单栏点击page-rules之后新建一个page rule:
这样整个网站的请求都会强制到请求到HTTPS.
主题配置
由于我才用的是Hexo中的Next主题,其中配置了CNZZ站长统计。其中配置的CNZZ统计JS是才用的HTTP。导致在首页的时候chrome一直提示感叹号。
修改站点themes/next/layout/_scripts/third-party/analytics目录下的cnzz-analytics.swig文件
1 | {% if theme.cnzz_siteid %} |
之后再进行构建的时候就会使用HTTPS.
值得注意一点的是之后文章中所使用的图片都要用
HTTPS的地址了,不然chrome会提示感叹号。
个人博客地址:http://crossoverjie.top。
GitHub地址:https://github.com/crossoverJie。